Redigerat och fixat!
Har fixat lite småsaker med bloggen nu. Ni kan bla se en ikon uppe bredvid sökfältet. Rubrikerna har ändrats till en coolare font och alla bilder har fått ramar. :) Jag har även lagt in en gammal header. Vad tycks? Om någon utav er skulle vilja ändra era bloggar finns det många bra sidor att ta hjälp av. Klicka här för att komma till sidan jag använder mig mest av.


Hur man ändrar kommentarsfälten.

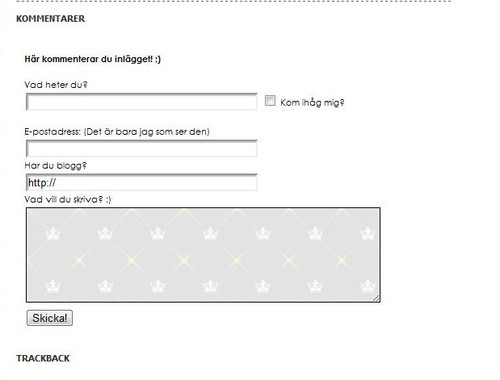
Som ni ser har jag lagt till en bild i kommetarsfältet och även en skuggeffekt i dem andra rutorna. Tänkte förklara hur man lägger till en bild i kommetarsfältet idag. Kanske dyker upp ett inlägg om skuggorna någon annan dag om det finns intresse.
1. Ladda upp bilden som du vill använda på din egen blogg, om du inte har ändrat storleken på kommentarsrutan så bör bilden vara ungefär 440x130 pixlar. Spara adressen till bilden efter att du har laddat upp den. Ett tips från mig är att använda den här hemsidan. Där kan du göra dina egna mönster. Som jag har gjort på exemplet ovan.
2. Gå sedan in på din stilmall.
3. Kopiera koden nedan och klistra in den längst ner i din stilmall.
textarea{
background-image: url(adressen till din bild);
border: 1px solid black;
}
textarea{
background-image: url(adressen till din bild);
border: 1px solid black;
}
4. Klistra in adressen till din bild som du laddade upp på din blogg, där det står adressen till din bild.
Vill du inte ha en kantlinje runt din ruta, kan du ta bort raden border: 1px solid black; och vill du ha en annan färg på kantlinjen är det bara att byta ut black mot någon annan färg.
Sen är det bara att spara och kolla hur det ser ut! :)
Sen är det bara att spara och kolla hur det ser ut! :)
För mig krånglade det lite, jag kunde inte se hur det såg ut när jag förhandsgranskade. Det syntes bara efter jag sparat. Så ett tips är att kopiera stilmallen innan du börjar och spara den i ett anteckningsblad. Så du kan spara direkt när du ändrat din stilmall. Och om det blir fel är det bara att börja om och testa sig fram. Jag svarar på frågor så gott jag kan! :)
